Summary VS 2019
Visual studio 2019 is out since 2th of April 2019. I like to share some information and my personal experience with it.
Prerequisites & Setup
Of course, you need VS 2019! You can get it from here. Microsoft offers also for this Visual Studio three different editions:
- Community (formerly known as Express)
- Professional
- Enterprise
Beside that there is Visual Studio Code and Visual Studio for Mac.
It’s worth updating VS 2017 to VS 2019 if you didn’t done it already. I would consider VS 2019 as stable and far way better than any other Visual Studio so far. Microsoft provides a peek into what’s next for Visual Studio on it’s roadmap.
Setup experience & release management
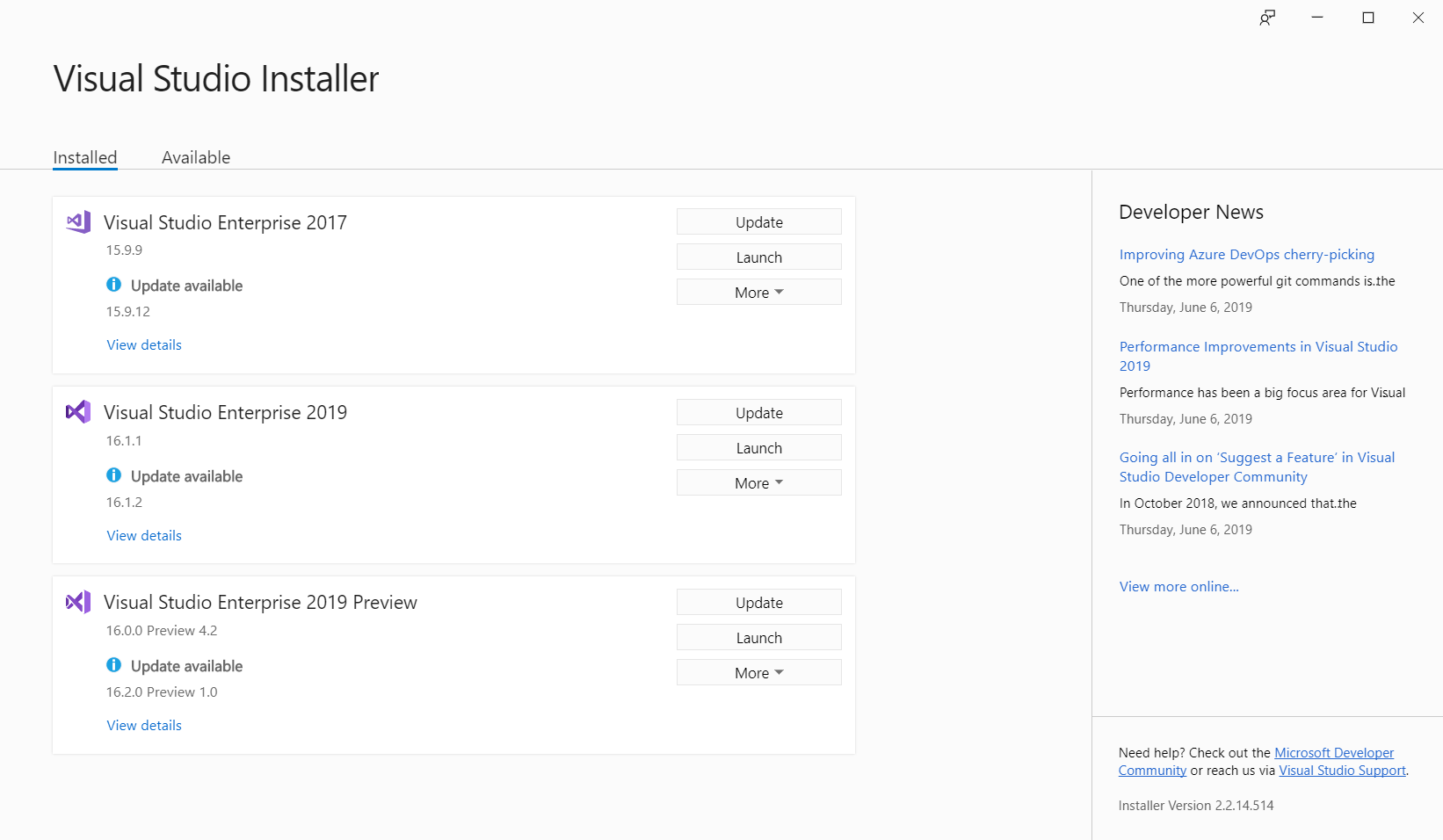
The setup of VS 2019 is slightly different from the previous versions. I like the new concept and experience. Especially that you can install VS 2019 RC and VS 2019 Preview side-by-side:

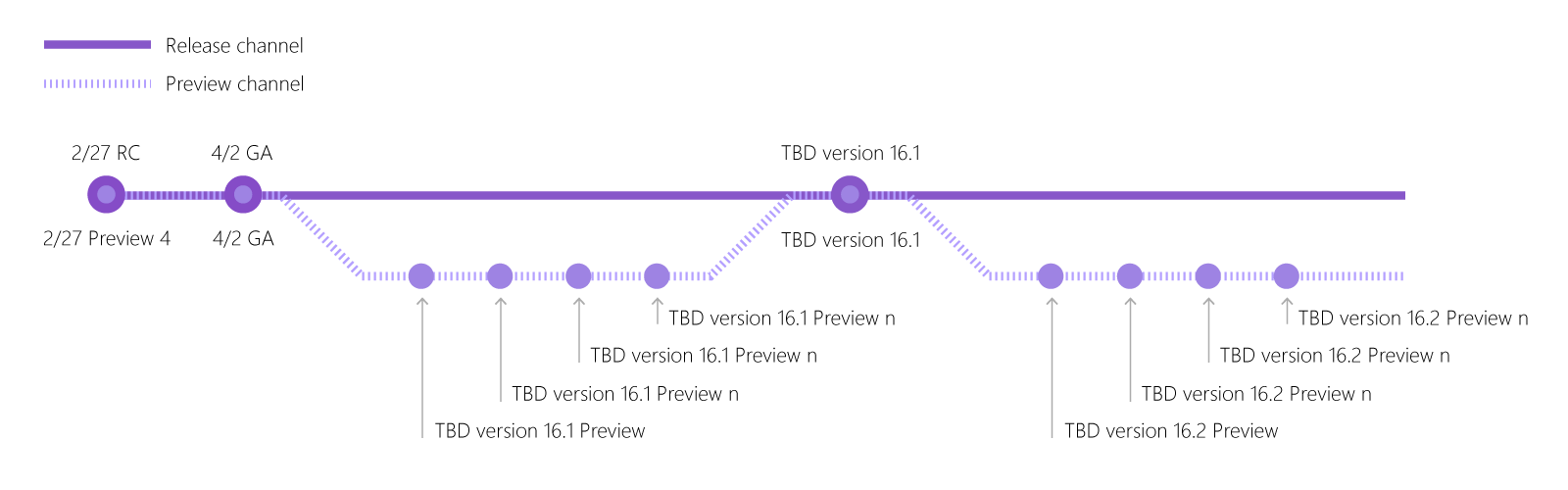
This enables everyone to test the next version (very useful for extension developers) without risking the mainly used VS instance to break. The preview build evolves into the RC build - when it’s considered as stable:

Updated colors
As you maybe know already, they refreshed the blue-theme slightly for better contrast and look. Well, I’m using the dark-theme and therefore I’m not affected by this improvement:

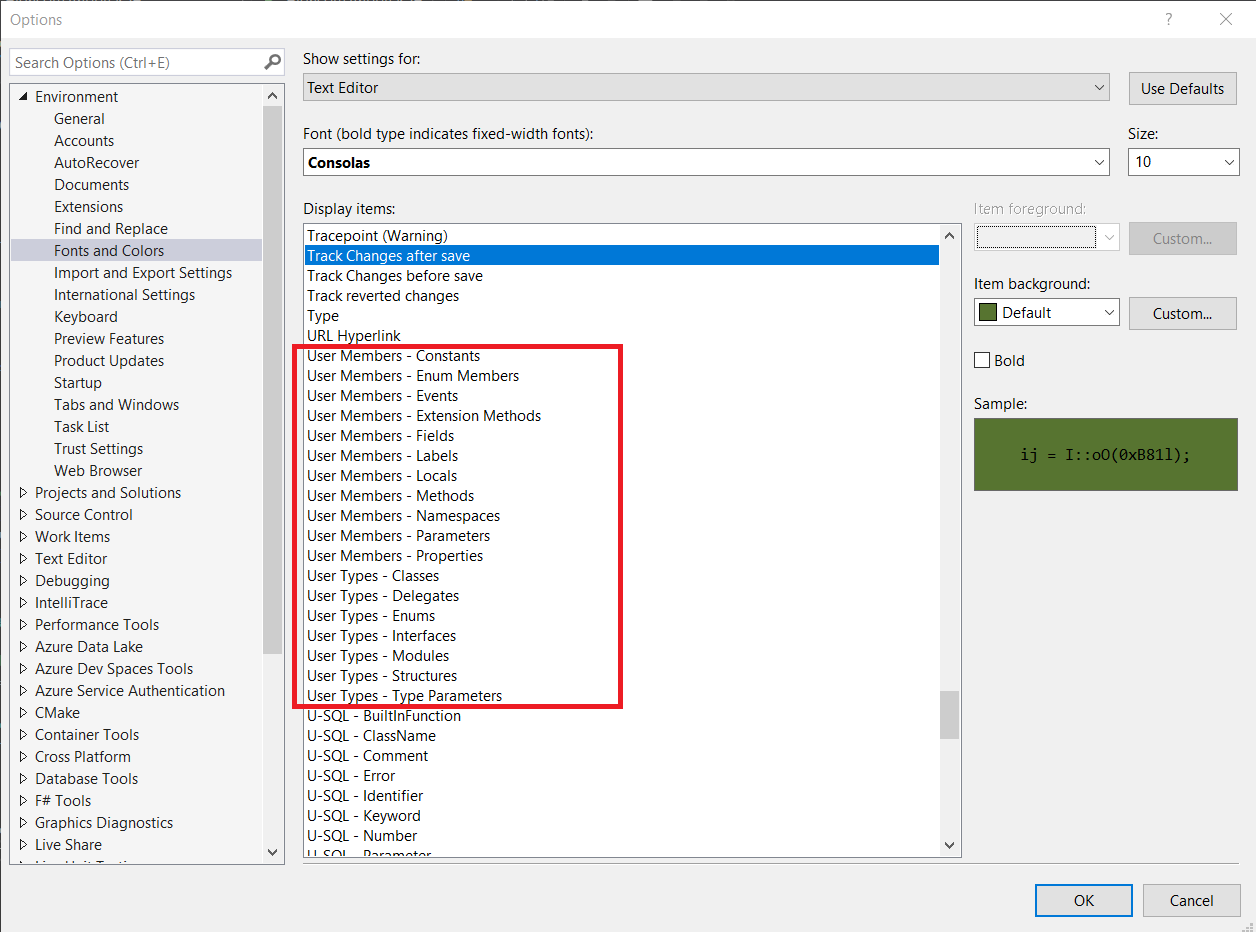
The code colorization feature is extended (influenced by VS Code) to give different element types a specific color:

I had since years different colors for classes, interfaces and delegates (even before I used the dark-theme). That is helping me to distinguish between the types, without hovering with the mouse or knowing the type.
UI changes
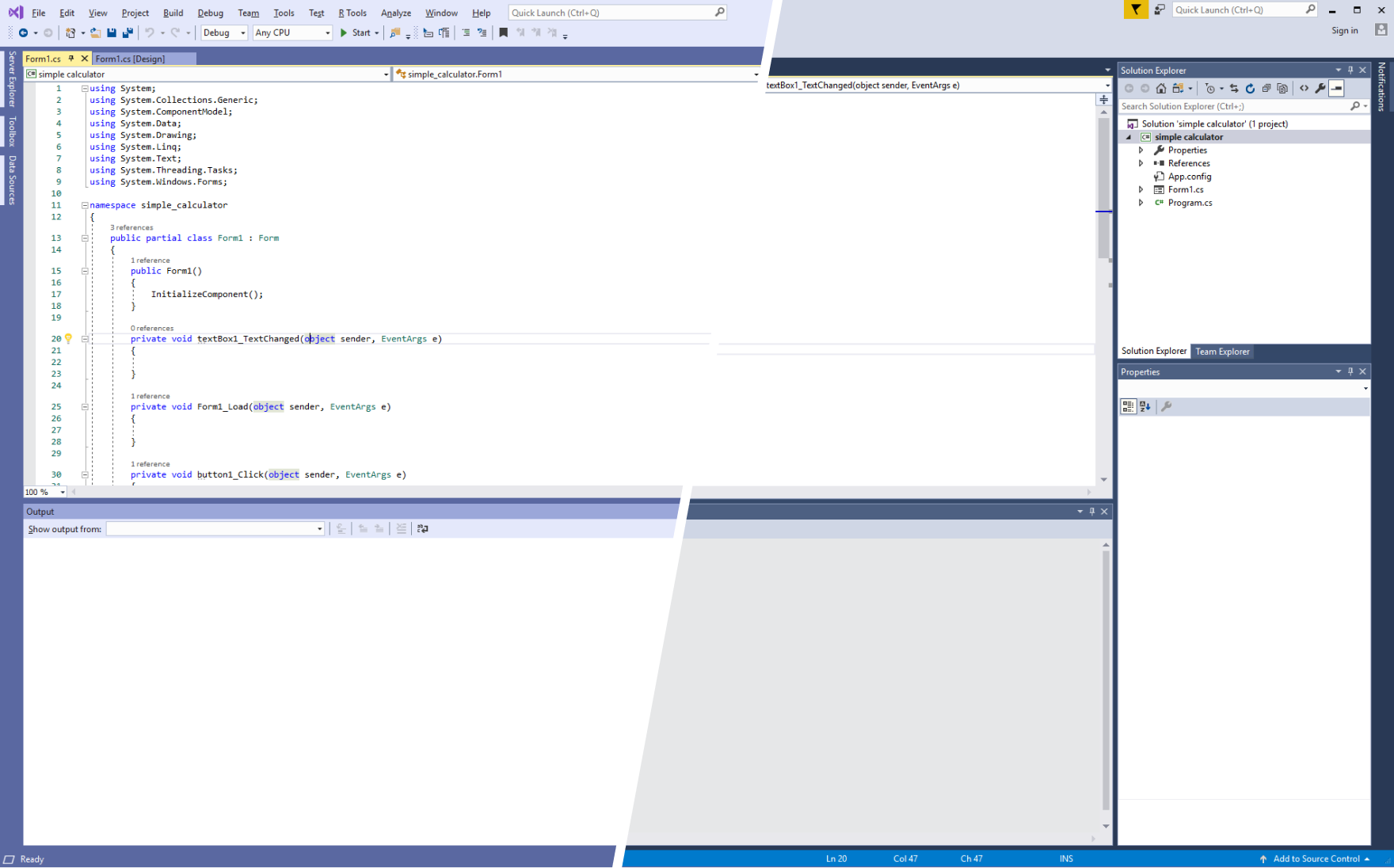
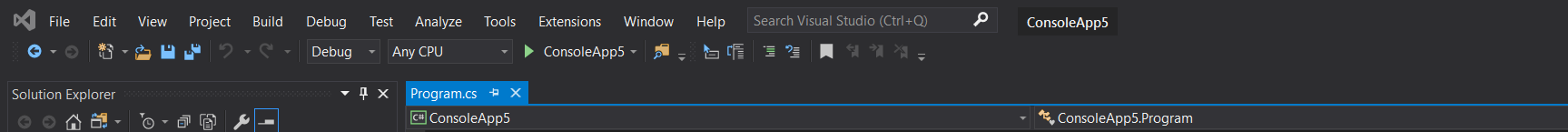
Did you notice, VS 2019 has a reduced the application bar:

Not so sure how useful this change is. When I wish to focus only on code I hit Alt-shift-Enter to switch to fullscreen.
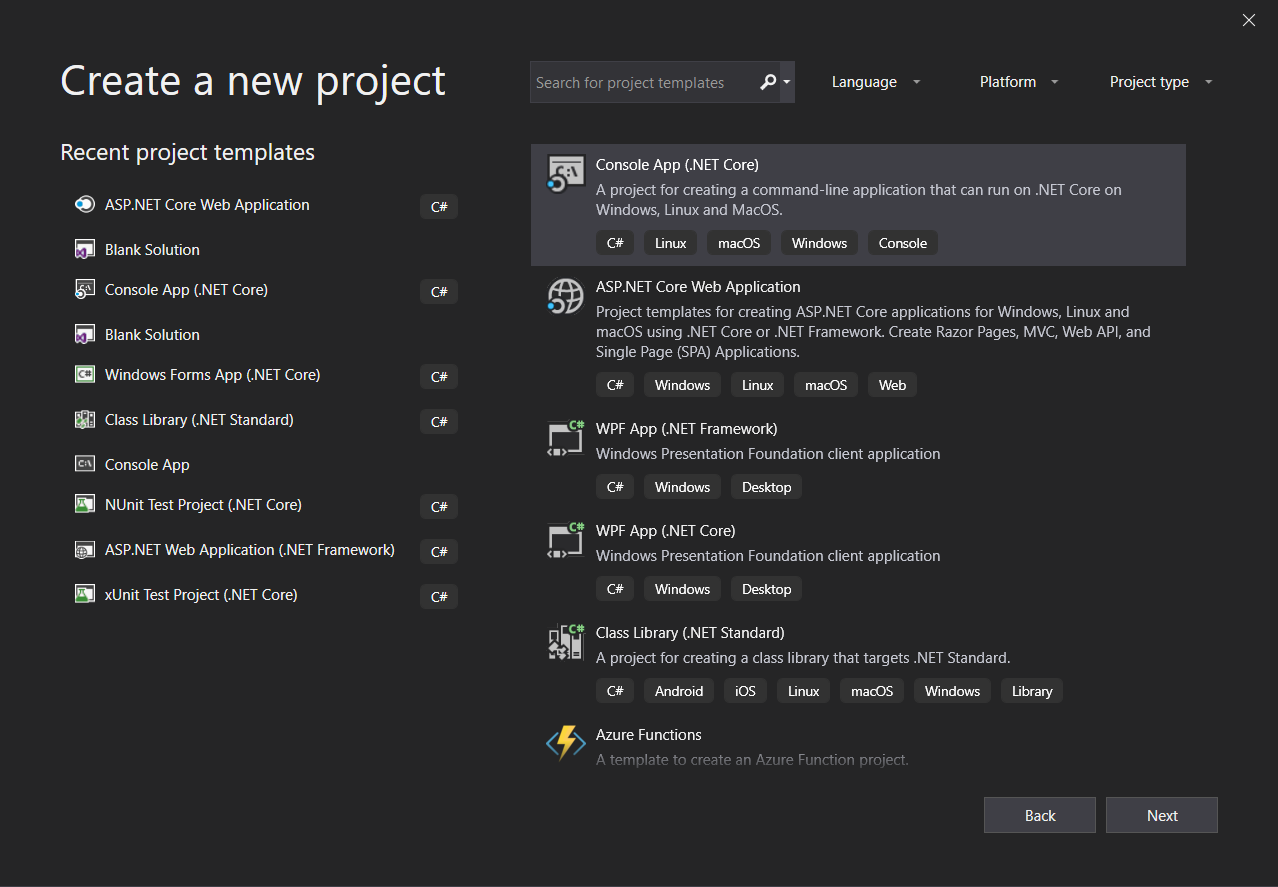
Something that is really an improvement is the redesign of the new dialog. Looks much more tidier as before and has more options in terms of search and filtering:

Code fixes - VS is getting usefull
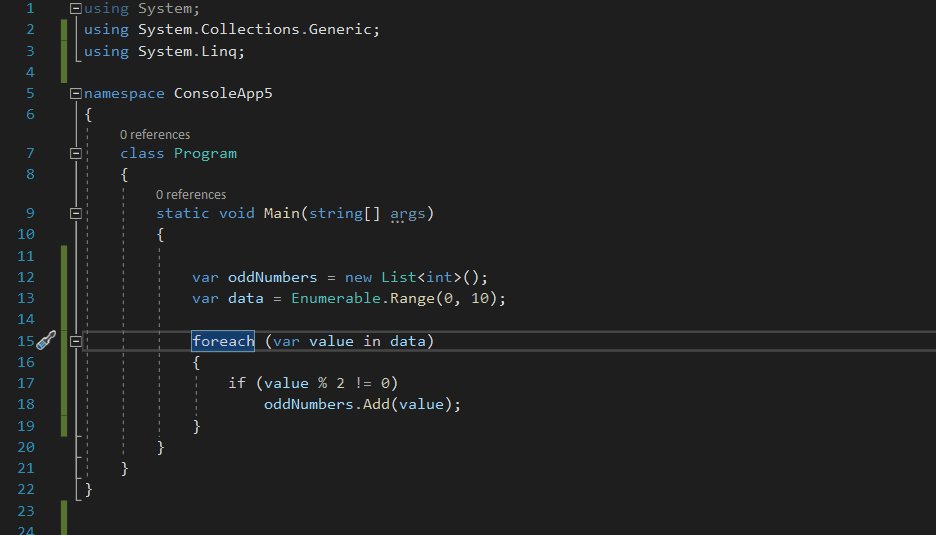
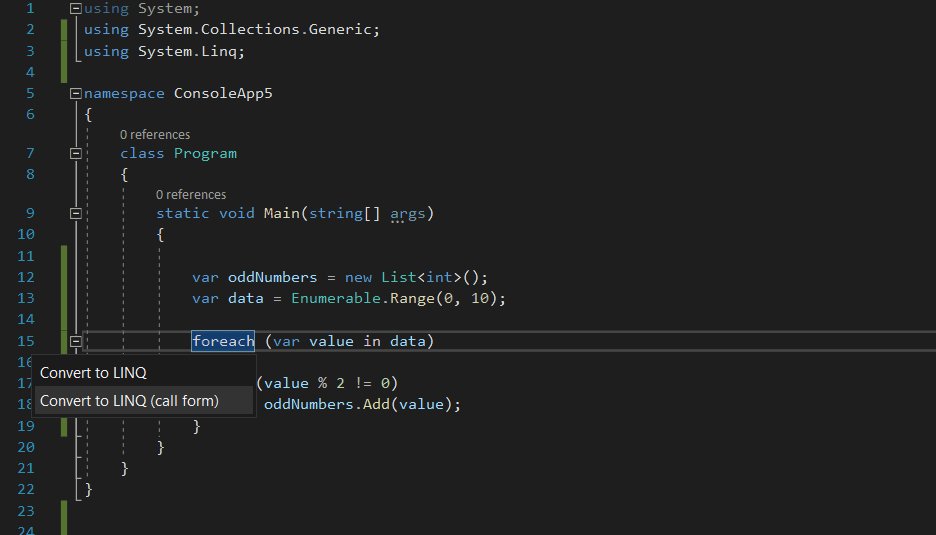
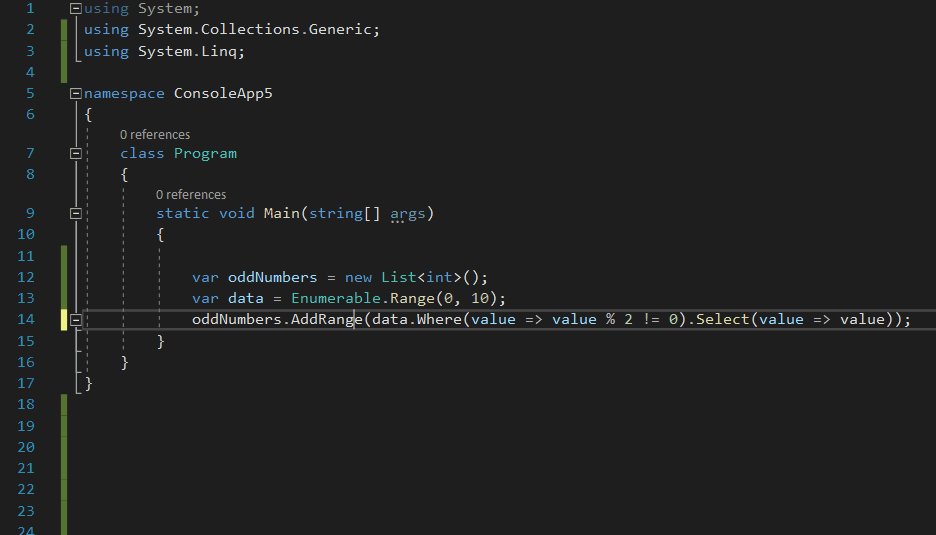
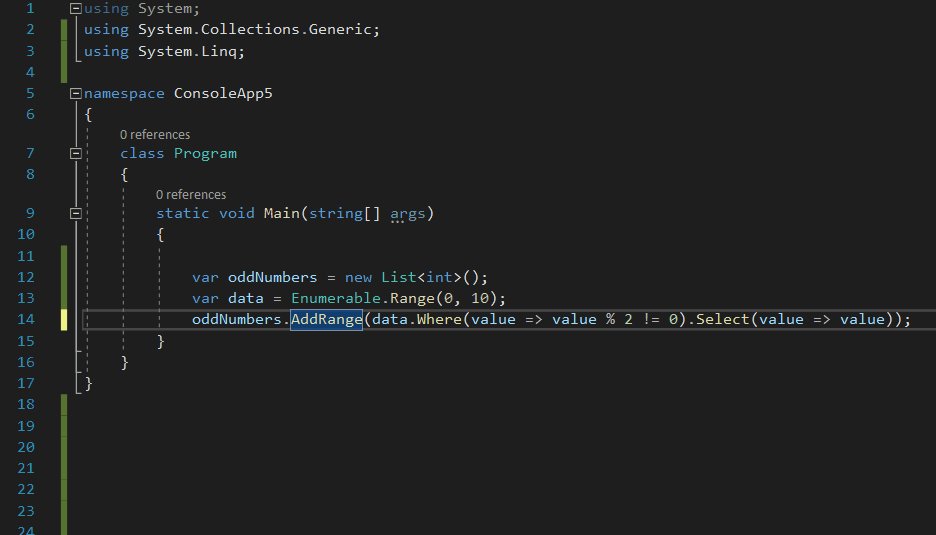
Once upon a time… when I uninstalled resharper. Yes, your got it right: I’m not using resharper anymore for years now. It’s great and important that Visual Studio is catching up with code refactoring features that resharper (or the rider IDE) is providing. One of my favorite is converting a forearch into a linq statement:

Share it live with Live Share!
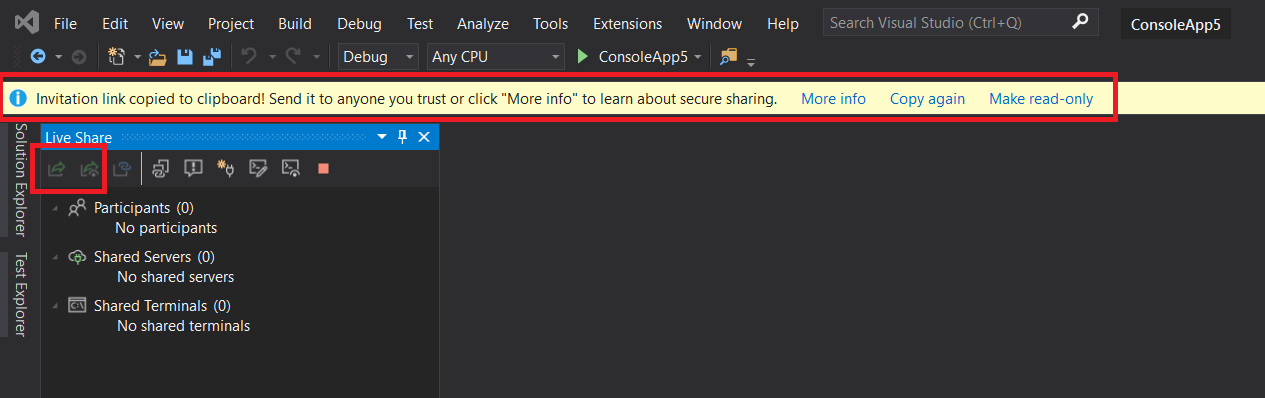
Last but not least, Live Share is fully integrated into Visual Studio 2019. It works great cross IDE with Visual Studio Code and Visual Studio for Mac as well. At the moment, you can collaborate with up to five developers. You can create a session where others can edit your code concurrently with you. Starting a new session is straight forward. You only need to share a link that is automatically copied to your clipboard:

After you shared the link with your collaborators they can join and you get a notification:

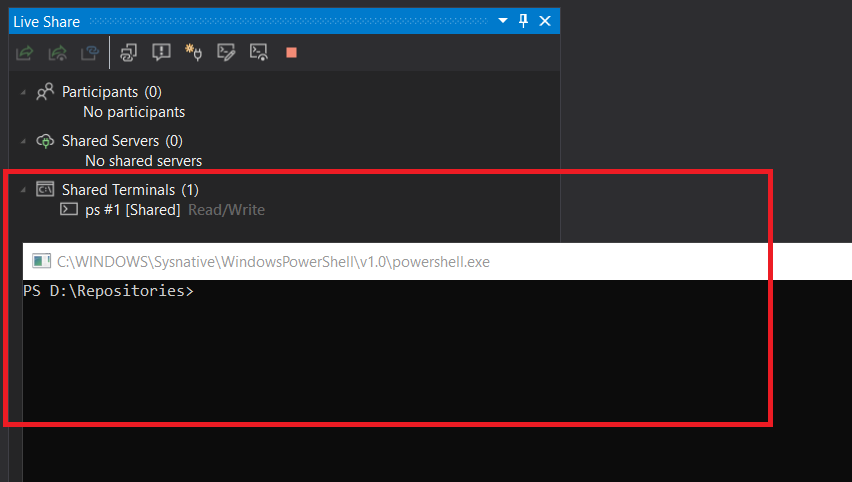
Live Share supports also shared debugging sessions, that lets you debug together. Furthermore you can share a local running website by exposing a port. Your peers can then visit that web application to see the same as you do. Another capability is to share terminals (read-write and read-only):

Live Share has it’s most value for remotely distributed teams which is not uncommon today. Particulary when we think about open source projects that are not developed by a company.
Closing words
Now that’s it! I hope I provided some useful insights and how I use VS 2019. Let me know, what’s your experience.